1.打開Dreamweaver,設置網站根目錄
2.新增一個html檔,存檔
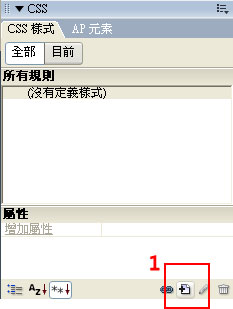
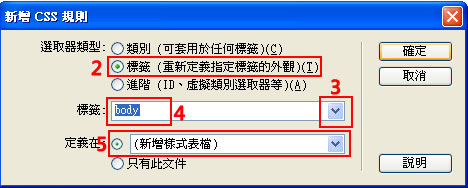
3.新增一個css檔(圖一、圖二)
 (圖一)
(圖一)
 (圖二)
(圖二)
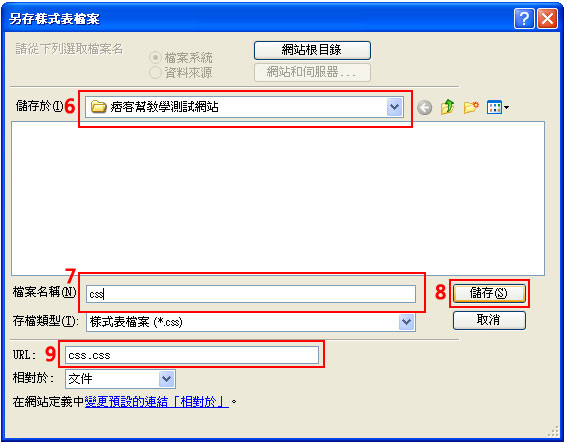
4.將新增的css檔案存檔(圖三)
 (圖三)
(圖三)
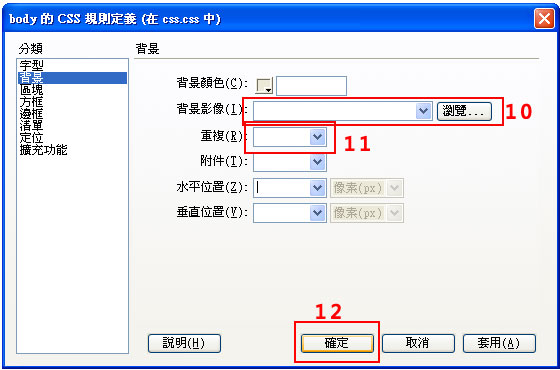
5.選取要使用的頁首背景圖片,並選擇重複方式,我在這裡將會選擇水平重複(圖四)
 (圖四)
(圖四)
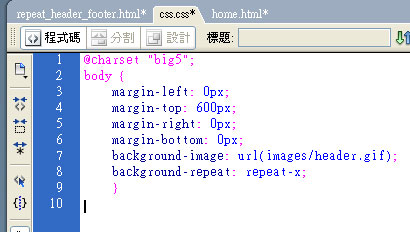
6.此時查看css.css檔案,裡面會新增第6.7行兩行的語法(圖五)
(其中margin-left、margin-top、margin-right、margin-bottom則是代表頁面四個邊界的距離)
請自行輸入,並將margin-top設定為你頁尾與頂端的距離,在這裡我設定600px
 (圖五)
(圖五)
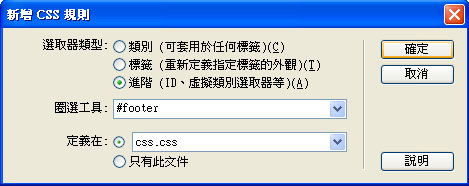
7.再新增一個新的css規則,選擇進階,在圈選工具的地方寫#footer,名字可自取,但是要加#號
定義在我們之前新增的css檔中
 (圖六)
(圖六)
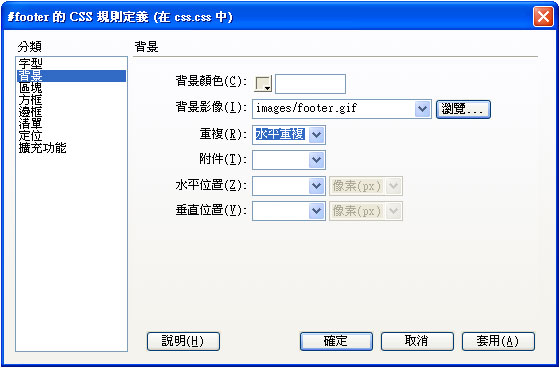
8.同第8個步驟,但是此時選擇的是頁尾的圖片與重複方式(圖七)
 (圖七)
(圖七)
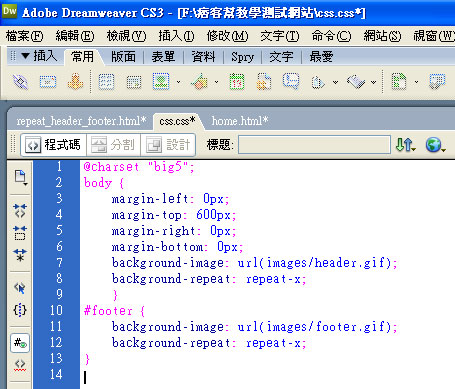
9.此時css.css檔中,會呈現如下,多了#footer的描述
 (圖八)
(圖八)
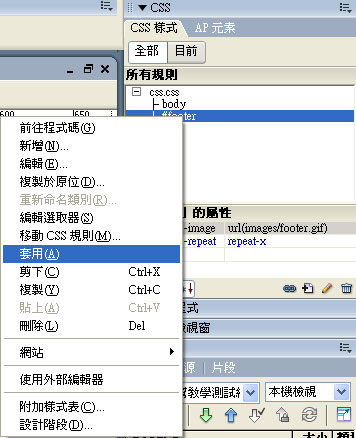
10.還有最重要的一點,回到你的網頁檔,分別在兩個新增的css規則上按右鍵>套用

11.那麼便大功告成拉。
文章標籤
全站熱搜
