這套軟體可自由切換至繁體中文

安裝完以後,也可以透過左側的index.html來學習基本功能

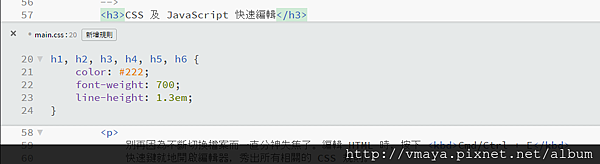
將滑鼠游標停留在html標籤上,按下快捷鍵ctrl+E 便可以立即查看相關的css規則

按下快捷鍵ESC就可以關閉CSS規格顯示視窗
按下快捷鍵 Ctrl + Alt + P 便可以即使預覽,或是按下右上角的閃電圖騰
![]()
當即時預覽功能在 HTML 檔案上啟用後,所有連結到的 CSS 檔案也都可以馬上編輯馬上生效。
不過,儲存修改過的 JavaScript 檔案時也會自動重新載入頁面。
我們正在努力讓即時預覽功能支援 JavaScript。
此外,即時預覽現在只能在 Google Chrome 上執行,我們希望將來能支援所有主流的瀏覽器。
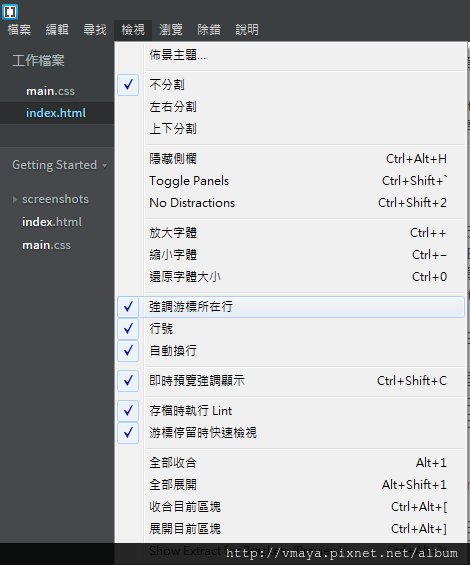
也可以開啟強調游標所在行來增強操作性,
透過快捷鍵CTRL+F與CTRL+G來快速轉換到特定標籤與行段

不管在 CSS 或 HTML 中,只要將滑鼠游標移到任何色彩值或是漸變色上,Brackets 就會自動顯示預覽。
對圖片也同樣有用,在 Brackets 裡將滑鼠游標移到圖片連結上,就會自動顯示預覽縮圖。 開啟 CSS 快速編輯器,將滑鼠游標移到 CSS 上的任何一個色彩值上就能看到。 想要預覽漸變色,您也可以在 標籤上開啟 CSS 快速編輯器,移到隨便一個背景圖片 (background-image) 值就能看到。 要試圖片預覽,則是將游標移到前幾段提到的畫面擷圖上就能看到。
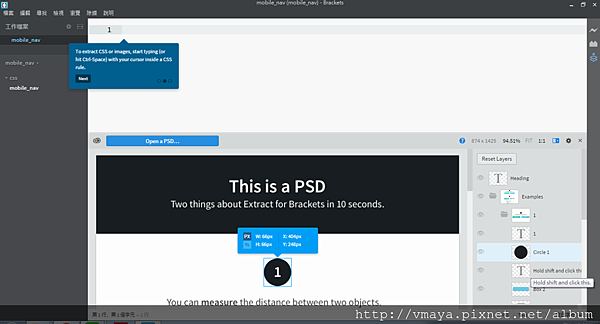
甚至 新版本中,也發展出與PSD能成功結合,預覽PSD中的資料,進行快速切版的功能
Extract for Brackets[但須先將PSD上傳]


軟體名稱:Brackets 軟體性質:免費 軟體語言:英文 支援平台:Win/MAC 軟體下載:http://brackets.io/
全站熱搜


 留言列表
留言列表